
How to Make Your WordPress Website Faster
tips from your friendly neighborhood developer
Website speed has made its way into the SEO arena as one of the more important ranking factors. It’s no secret that Google examines two factors when ranking your WordPress website. These ranking factors are user experience and how trustworthy the website is. Website speed falls into the user experience category, with more than 50 percent of Internet users browsing on a mobile device. Making your website load as fast as possible is extremely important.
“As page load time goes from 1 second to 3 seconds, the probability of bounce increases 32%” – 2017 Google/SOASTA Research
There are hundreds of different optimizations you can achieve on a website which shaves milliseconds off load times, most of these requiring the expertise of a good programmer. These optimizations consist of code compression, server modifications, prioritizing the way content loads in, and loading in scripts asynchronously. These are just a few examples of the kind of functional improvements we can implement here at Tenth Muse. I’m going to show you an example improvement you can try in order to make your website load faster, while possibly shaving seconds off load times. To be honest, this is one of the most important optimizations you can perform on your website: compressing images to decrease the web page size. The best part of this performance-enhancement is that almost anyone can easily do it, with no programming skills necessary.
It makes perfect sense to compress images. For instance, if a website page is 5mb, and we compress its images so that the new page size is just 1.5mb, that’s a HUGE amount of website data we just avoided having to load in. Loading in 5mb on a computer with high-speed internet really isn’t a problem, but loading in 5mb on a cell phone can be a major drag on resources. A 5mb web page is bigger than an mp3 song since the average size of an mp3 song is 3.5mb. Every time someone wants to view your website, and they hit ‘refresh’, they are downloading that much data.
Do you see where I’m going with this? Google is more likely to rank your competitors’ websites higher in the search results if they have been optimized for speed because Google wants to offer the best user experience possible. Website speed is more than just trying to rank highly with the search engine providers, it’s going to help prevent your visitors from clicking the ‘Back’ button in their browser windows. It is estimated that you have about 3 seconds to get your website loaded before visitors will click ‘Back’. That’s not much time. Amazon estimates that for every one second their website takes to load, it’s costing them hundreds of millions of dollars. This makes it obvious why website speed is so important to your online success.
Let’s Start with WordPress



I’m going to assume that your website is a WordPress website since this is the largest and most popular site platform. As long as you can switch out the images on your website, you’ll be able to perform this optimization. If you bought a website and have no access to it, then you need to discuss with your developer why there was no back-end system built for you, or better yet – give us a call at Tenth Muse, and we can help find a solution that works for you.
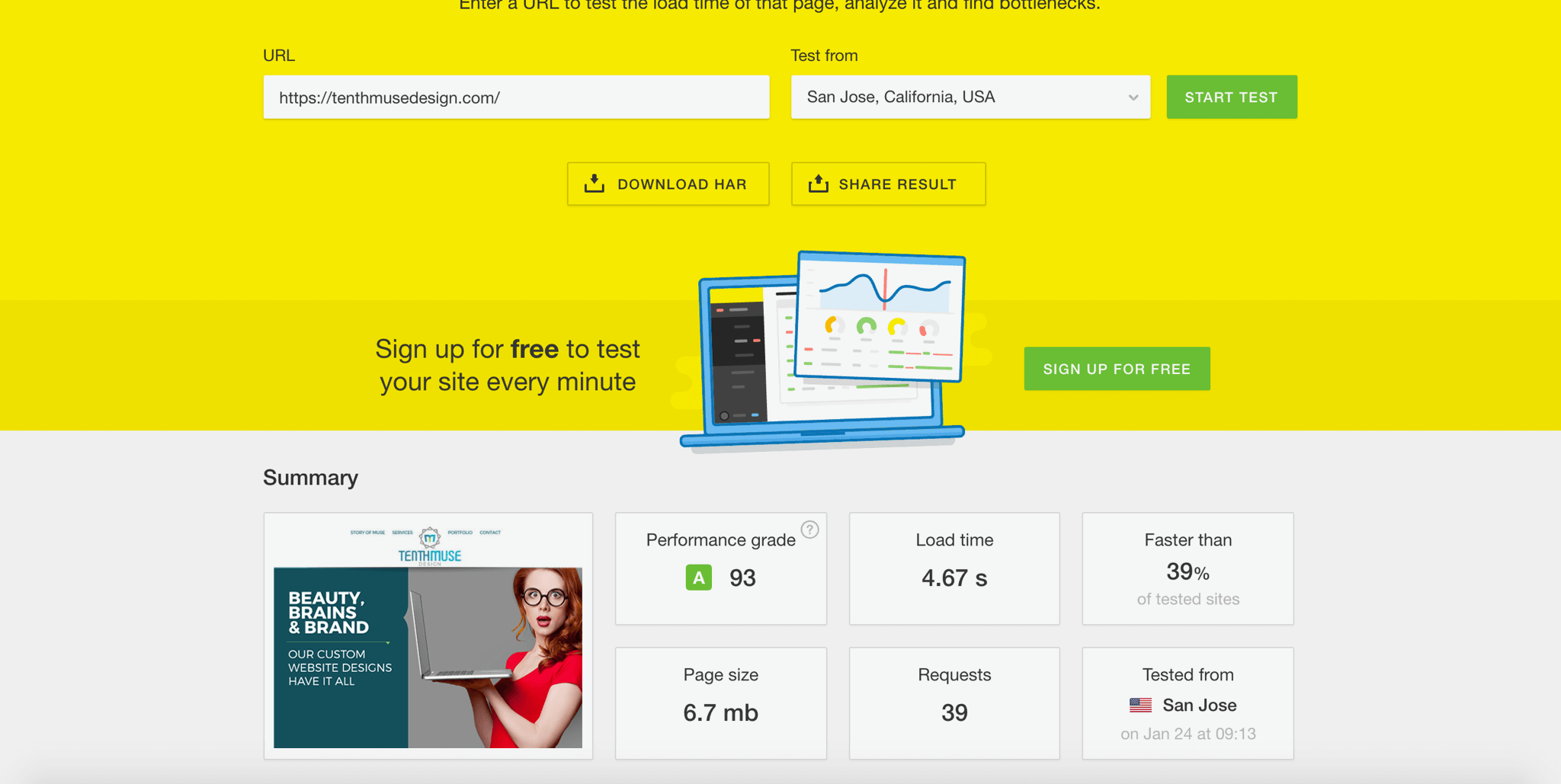
The first thing we are going to do is test our website speed, so we can see how much data we are actually loading. Then we can use that data to see which images need to be optimized. I like to use tools.pingdom.com, because it’s a free tool, and all you need to do is enter your website URL and click ‘submit’. It then loads in your website, analyzing everything which gets loaded in, and it shows you exactly how much time each item takes to load.
As you can see from my test results, the home page size for Tenth Muse is 6.7mb, and most of this weight is due to one image on our website, which is the 6.1mb main slider image you see when you land on our homepage. I purposely planted this image for demonstration purposes. My page speed is 4.67 seconds, which is way too slow if you’re hoping to provide a good user experience.
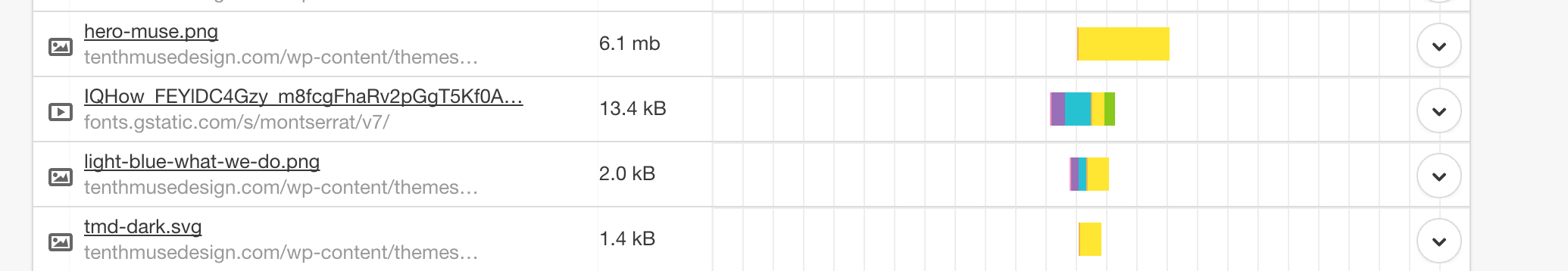
Now go ahead and look at the results which Pingdom has provided. As you can see on my display, it’s showing me exactly where my problem is. The largest yellow line, which points directly to my main slider image “hero-muse.png” shows an image size of 6.1mb. I have already compressed my image beforehand, and I will show how you too can do that down below. The compression results shrunk my image to 500kb, which is a huge decrease in size, with no loss of image quality. For those not familiar with (KB Kilobytes), 5mb is equal to 5,000kb, so my new image size is tiny, compared to what it was. I didn’t change the dimensions of my image, which was 2400 x 1600px when I started, and 2400 × 1600px after compression because we are compressing the image size, not the dimensions.
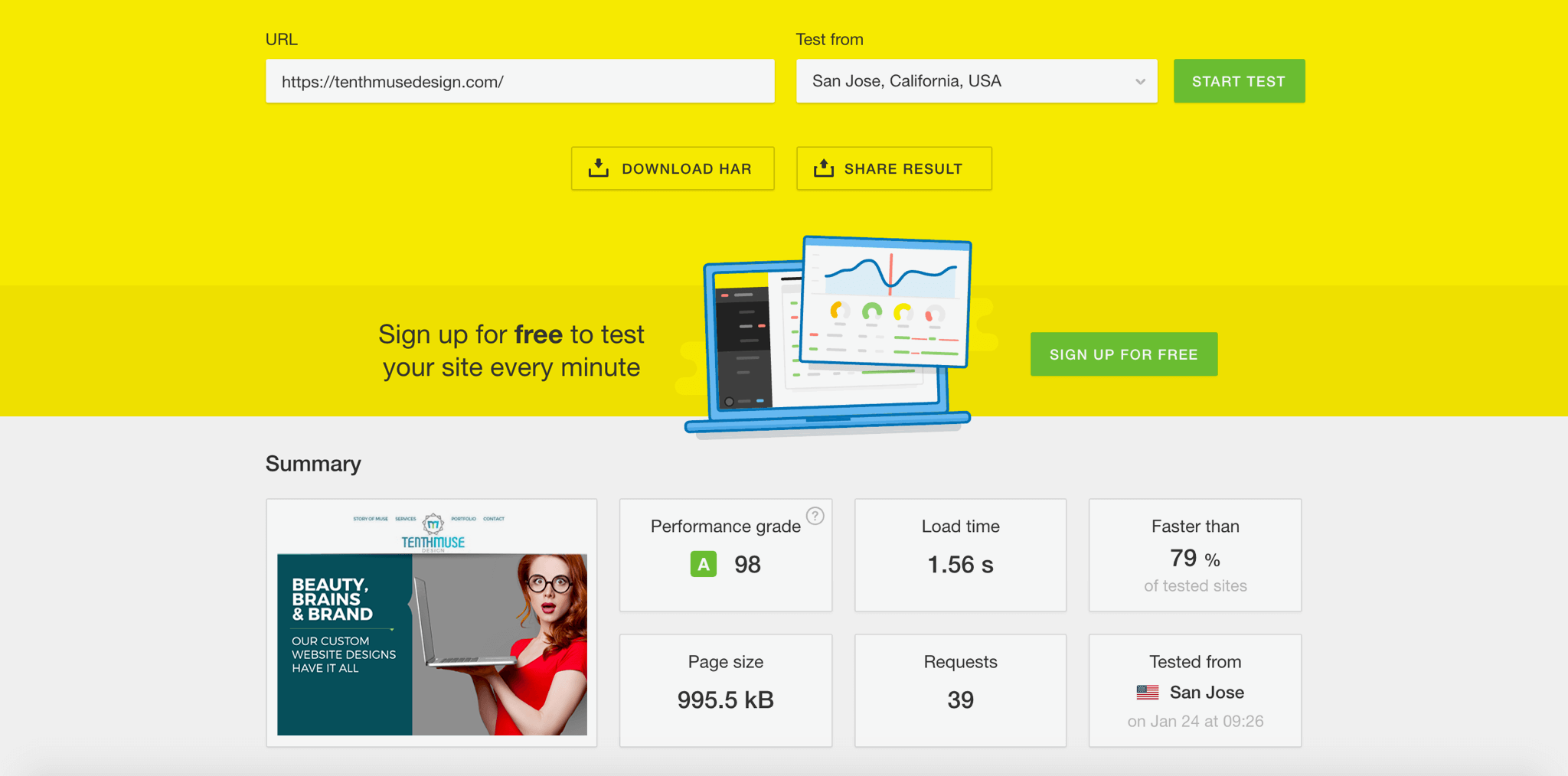
I updated my website with the new compressed image and re-performed the test. Now my page is loading in just over 1.56 seconds, compared to the original 4.67 seconds it took when we started. This is going to make the web page show almost no load time for users visiting it.
Compressing your images
Now that you have seen the value of compressing your images, it’s time to actually compress one. There are quite a few tools you can use to accomplish this, but my personal favorite is tinypng.com. You simply drop your image in and let it compress. You can actually compress 20 images at once, and after compression, you can click on them to download.
If you have Photoshop, it has built-in image compression, so you can simply use the ‘Save Image for Web Features’ in the file drop-down tool. I found it works best mostly for JPEG’s, as they provide a level of compression from 0-100%, so you can compare the quality of the image by the disk size. With regard to PNG’s, there is only one setting, and I’ve found that I have better luck compressing my PNG’s using TinyPNG than with Photoshop.
Where to go from here
If you’re a speed freak like me, there are plenty of other things you can do to optimize your website. One of my favorite optimizations is loading in different sized images, depending on which device is loading the website. Let’s say you’re on your cell phone browsing our website, and the screen on a cell phone is tiny – it’s not necessary to load in an image which is 2400 × 1600 pixels and 500kb large. It makes more sense to have a device load in the same image, but which is physically smaller in size, for example, 800 × 533 pixels and only 75kb. We are now changing the dimensions of the image, and the user won’t notice that the image is physically smaller, because they’re being displayed on a smaller device. Of course, you need a developer to implement something like this, but it does demonstrate the possibilities if you’re concerned about your website’s load times.
If you are a speed freak and want your website blazing fast, do give us a call at Tenth Muse, and we can discuss a solution which works for you.